



Hazel - Tema WordPress multiuso pulito e minimalista da treethemes






Kurigram - Tema WordPress reattivo aziendale da WPEXPERT
 SALE
SALE
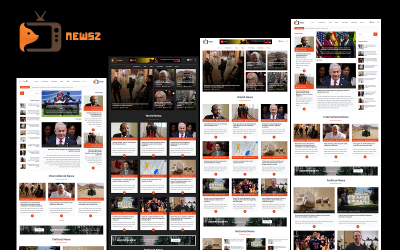
NewsZ - Tema WordPress per giornali, blog, riviste, galleria fotografica, galleria video e rivista da MhrTheme

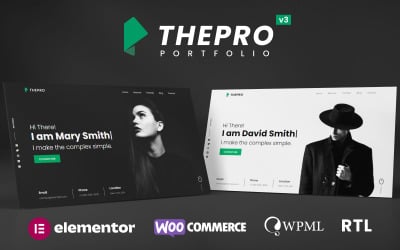
ThePRO - Tema WordPress per portfolio personale da ThemeREC
 SALE
SALE




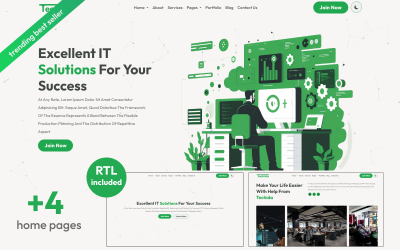
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix



 SALE
SALE
Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme
 SALE
SALE
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme



 SALE
SALE

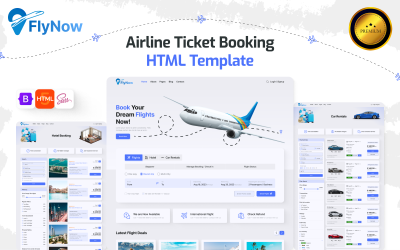
Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox

Gravità - Modello HTML multiuso da GWorld


Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes




Kraft - Tema WordPress minimalista da Naapo



Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox
Modelli di siti web
Un modello di sito Web è una pagina Web pre-progettata o un insieme di pagine che possono essere utilizzate per creare un sito Web a tutti gli effetti. Questi tipi di temi vengono solitamente creati utilizzando tecnologie HTML o CSS in modo che tutti possano creare il sito senza assumere lo specialista. Un modello di pagina Web medio è dotato di un gran numero di pagine HTML5, fogli di stile e file JS già pronti realizzati con codice ben commentato e ottimizzato.
Il mercato di Templateog体育首页 contiene una delle raccolte più ricche di temi web pre-progettati forniti dai principali esperti di sviluppo web. Qui a TM, abbiamo fatto il duro lavoro per mettere insieme più stili di design e argomenti di alta qualità. Tra le altre cose, i temi premium inclusi nel mercato sono tutti dotati di supporto tecnico dedicato. Sono tutti facili da personalizzare e possono adattarsi a qualsiasi progetto online indipendentemente dalla nicchia in cui ti trovi.
L'acquisto di modelli di siti Web su Templateog体育首页 ti garantisce di ottenere un prodotto sviluppato secondo le ultime tendenze e standard di web design. La nostra pratica ricerca ti consentirà di trovare la soluzione giusta per il tuo progetto.
A patto che tu voglia provare il prodotto prima di acquistarlo, puoi provare la versione gratuita del tema , installarlo e riuscire a personalizzarlo.
Modelli di layout del sito Web: caratteristiche principali da considerare
Design reattivo
Il design completamente reattivo dei modelli Web garantisce un'esperienza fluida su tutti i dispositivi, indipendentemente dalla loro risoluzione. Indipendentemente dal gadget che i visitatori hanno a portata di mano durante la navigazione nel tuo sito Web, apprezzeranno il suo aspetto perfetto. Anche un dispositivo di scorrimento del sito Web e altri componenti sono resi reattivi per offrire un'esperienza utente indimenticabile.
Documentazione approfondita
Ogni singolo tema premium contiene documentazione dettagliata che ti guiderà attraverso ogni passaggio dell'installazione del tema e del suo utilizzo per i tuoi scopi. Queste linee guida ti consentono anche di scoprire le caratteristiche principali del prodotto, nonché i plug-in utilizzati nel modello.
Bootstrap nel nucleo
Alcuni dei modelli web vengono creati utilizzando la tecnologia Bootstrap volta a rendere il tuo sito web ottimizzato per i dispositivi mobili. Inoltre, tutte le opzioni di stile, gli script e i componenti di Bootstrap sono tutti a tua disposizione.
Compatibilità tra browser
I nostri modelli vengono visualizzati correttamente in tutti i browser moderni, come Google Chrome, Internet Explorer, Mozilla Firefox, Opera e Safari.
Widget e plugin personalizzati
I moderni modelli di siti Web forniti al nostro mercato vengono forniti con più widget e plug-in personalizzati. Quasi tutti i temi contengono una casella di ricerca funzionante, moduli di contatto e di iscrizione, nonché widget di social media e altri. La documentazione fornita con il tema ti darà un'idea migliore di come usarli.
Editor HTML
Molti dei modelli di siti Web comprendono editor HTML con funzionalità di trascinamento della selezione. I costruttori di pagine visive, come Novi, ti aiuteranno a creare layout affascinanti senza alcuna abilità di codifica.
Ottimizzazione SEO
I modelli di layout del sito Web che offriamo sono progettati secondo i più recenti standard SEO, il che significa che puoi facilmente configurare le impostazioni per fare in modo che il tuo sito raggiunga la cima dei risultati di ricerca. Le migliori pratiche SEO ti aiuteranno a creare fiducia e credibilità con i tuoi potenziali clienti, fornire una migliore UX, aumentare il coinvolgimento, il traffico e le conversioni.
Modello di pagina e-commerce
Per quelli di voi che devono creare un negozio online, i modelli di pagina Web forniscono modelli di pagina di eCommerce con tutte le opzioni necessarie.
Un enorme insieme di blocchi ed elementi dell'interfaccia utente
Quasi tutti i temi contengono un'ampia serie di blocchi ed elementi dell'interfaccia utente, che comprendono più layout di intestazione e piè di pagina, fantastici effetti e transizioni di animazione CSS3, pagine già pronte, moduli di contatto funzionanti, ecc.
Domande frequenti sui modelli di siti Web predefiniti
Dove acquistare i modelli di siti Web?
Qui al mercato di Templateog体育首页 , forniamo migliaia di prodotti digitali, dai plugin ai modelli di siti web, tutto in un unico posto. Sono ordinati per categorie, il che significa che non dovresti avere problemi a trovare il tema giusto per il tuo progetto online. Quindi, sentiti libero di navigare nel nostro mercato e ottenere tutto ciò di cui hai bisogno senza navigare su Internet.
Con quale licenza vendi i modelli del tuo sito web?
Il nostro sito Web offre quattro possibili tipi di licenze per l'utilizzo di modelli di siti Web venduti su Templateog体育首页 e forniti da web designer indipendenti. Includono una licenza d' uso una tantum, una licenza per sviluppatori, una licenza estesa , una licenza pubblica generale GNU v3.0 e una licenza di acquisto con riscatto. Ogni tipo di licenza ha i suoi termini, quindi prima di scegliere quella, familiarizza con i dettagli .
Come convertire un modello di sito Web in WordPress?
Per passare dall'HTML statico al tema WordPress, hai diverse opzioni. La prima opzione è la più tecnica e include la conversione manuale di HTML in un tema WordPress. La seconda opzione è la più semplice e conveniente e suppone il passaggio da HTML a WordPress tramite WP Child Theme. La terza opzione è rapida e indolore e prevede l'importazione di contenuti da HTML a WordPress utilizzando determinati plug-in. L'opzione che hai scelto dipende dal tempo e dal budget, dalle tue capacità di programmazione e dalle tue preferenze personali.
Come creare un modello di pagina web professionale?
Prima di progettare un modello di sito Web reattivo, decidi l'argomento che desideri evidenziare. Quindi, trova la giusta combinazione di colori che si abbini perfettamente alla tua identità aziendale. Decidi la barra di navigazione che desideri utilizzare per il tuo tema. Dovrebbe avere risorse utili, come una home page, un sistema di commenti, ecc. Simula il modo in cui il tuo sito web verrà visualizzato nel software di editing. Una volta terminato, passa a creare una pagina in HTML e quindi crea un foglio di stile in CSS. Alla fine, duplica la pagina HTML per il resto delle pagine e riempile di contenuto.
Quali sono i vantaggi dei modelli di siti Web predefiniti?
Nonostante l'atteggiamento scettico di molti esperti nei confronti dei modelli già pronti, dovremmo escludere i loro vantaggi esistenti. Sono facili da usare e personalizzare, ottimizzati per i dispositivi mobili, offrono un'ampia scelta funzionale, assicurano una gestione semplificata dei contenuti e dei media. Tra le altre cose, i modelli di pagina Web pre-progettati forniscono dominio e hosting integrati, CDN e certificati SSL per una maggiore sicurezza.
